
PicEdit – Image rotations, cropping and resizing
Salve gente è da un po’ che non scrivo un articolo su un framework oppure su una libreria o quello che sia. Il motivo della mia assenza è dovuto al fatto che sono stato impegnato molto con il lavoro e anche con lo studio (aime ).
Oggi vorrei parlarvi di un plugin che ho scoperto lavorando, questo plugin si chiama picEdit ed è molto utile se si devono manipolare immagini, dove per manipolare voglio dire: ritagliare, rotazione oppure ridimensionare l’immagine stessa.
INSTALLAZIONE:
L’installazione di questo plugin è davvero semplice. Prima di tutto basta scaricarsi l’archivio zip del plugin qui, dopodiché bisogna includere i seguenti file nel progetto:
<link rel="stylesheet" type="text/css" href="your_path/css/picedit.min.css" />
<script type="text/javascript" src="your_path/js/picedit.min.js"></script>Mi raccomando che nel progetto e soprattutto prima di queste due linee di codice bisogna includere anche la libreria JQuery.
FUNZIONAMENTO:
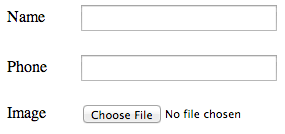
Creare un form di questo tipo nel codice HTML:
<form action="upload.php" method="post">
Name: <input type="text" name="name"><br><br>
Phone: <input type="number" name="phone"><br><br>
Image: <input type="file" name="image" id="image">
<button type="submit">Submit</button>
</form>ANTEPRIMA:

Successivamente sfruttare il plugin picEdit in questo modo:
<script type="text/javascript">
$(function() {
$('#image').picEdit();
});
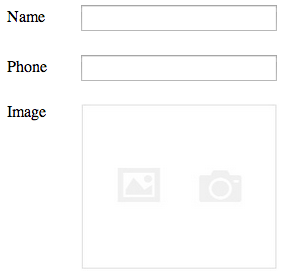
</script>Il plugin trasformerà la casella di <input type = “file” in un piccolo editor/uploader di immagini.
DOPO:

Arrivati a questo punto la nostra immagine può essere caricata in 3 modi diversi:
- Si può caricare un immagine presente sul nostro Pc o Tablet.
- Si può caricare un immagine scattandola direttamente dalla fotocamera del Pc o Tablet.
- Si può caricare un immagine trascinandola nell’editor appena creato.
Una volta scelto in modo in cui caricare l’immagine e una volta caricata effettivamente l’immagine, essa può essere manipolata in qualsiasi modo, ovvero possiamo ridimensionarla oppure ritagliarla o addirittura ruotarla.

Per visualizzare una demo che mostra il funzionamento andare al seguente indirizzo: https://andyvr.github.io/picEdit/
Link utili:
https://github.com/andyvr/picEdit
http://js-tutorial.com/picedit-perform-image-rotations-cropping-resizing-and-pen-tool-846